
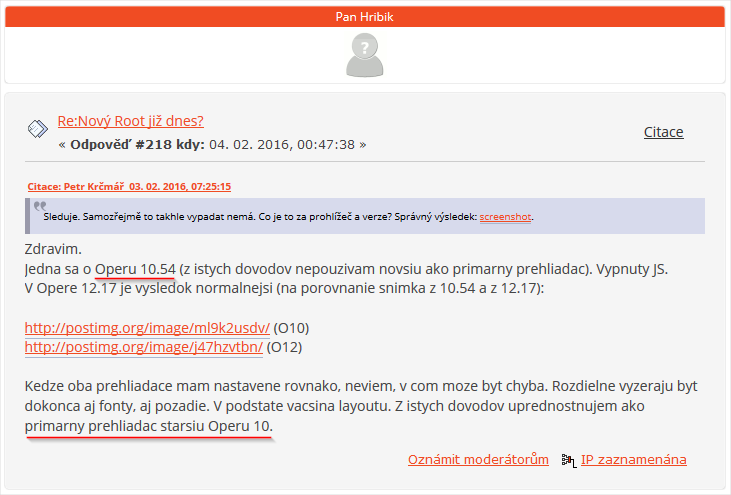
Pokud čtete tento článek, tak jste pravděpodobně na root.cz zahlédli vlákno Nový Root již dnes?. Je plné kritiky nového vzhledu, objevují se tam i hlášení technických chyb.
Osobně mi přijde velmi hloupé po někom vyžadovat, aby mi opravoval stránky pro 4 roky nevyvíjený prohlížec Opera 12, prohlížeč s podílem na trhu pouhých 0,29%. Ano, dostal pouze několik bezpečnostních záplat, ale žádné nové vlastnosti nebo větší zásahy se nedělaly po dlouhé roky. Z CSS neumí vůbec např. user-select: none, calc, 3D transformace a JavaScript nezvládá ani ve verzi ECMAScript 5, přestože ostatní prohlížeče dokončují podporu ECMAScript 6 (Edge 79%, Firefox 85%, Chrome 91%).
Pokud mi přišlo velmi hloupé, požadovat podporu pro Operu 12, tak člověk vyžadující podporu pro Operu 10 je pro mě &#*?!. Ten snad nepatří ani mezi lidi.

Ve srovnání s názory tohoto jedince vypadají i následující extrémně konzervativní a zpátečnické postoje rozumně - představa o očekávání dobré funkčnosti bez JavaScriptu, když návštěvníků bez JavaScriptu je pouze 1-2%, a s přístupem „Ať mi nikdo necpe fonty, co nechcu!“.
Nejdříve předvedli svou neznalost ohledně aktuálních přístupů ve vývoji webů - tvrzení, že je rychlejší a méně datově náročné získat celou stránku, než nechat překreslit pouze velmi malou část např. s využitím AngularJS nebo React. Opak je pravdou, pro uživatele je mnohem rychlejší získat pouze surová data ze serveru a u sebe si překreslit malou část stránky pomocí JavaScriptu. Stejně tak je to méně náročné na přenost dat - přenáší se totiž pouze model (např. text článku), nepřenáší se vždy a znovu kompletně celá stránka.
Pro čtenáře mimo obor uvedu názorný příklad. Starý přístup bez JavaScriptu lze přirovnat k tomu, že pokaždé když si chci zobrazit PDF dokument si musím jít stáhnout a nainstalovat aplikaci pro prohlížení PDF. Nový způsob (s JavaScriptem) je podstatně chytřejší - napoprvé si sice musím také stáhnout aplikaci pro prohlížení PDF, ale pro všechna další otevření jiných PDF dokumnetů si znovu aplikaci stahovat a instalovat nebudu, prostě použiji stávající nainstalovaný program.
Hlavním problémem podle odpůrců JavaScript a/nebo fontů má být stále ta velikost přenášených dat. Inu dal jsem se do měření.
Doba načítání
| [s] | ||||||
|---|---|---|---|---|---|---|
| s reklamami | bez reklam | |||||
| napoprvé | normálně | napoprvé | normálně | |||
| DOM | 2,06 | 2,80 | 1,00 | 0,83 | ||
| load | 3,35 | 2,96 | 1,18 | 0,92 | ||
| finish | 4,08 | 3,70 | 1,19 | 0,95 | ||
| x krát rychlejší bez reklam | 3,43 | 3,89 |
Než se pustíme do velikosti dat, ukážu, jak je na tom root s dobou načítání hlavní strany, nejprve bez reklam. Je poměrně zajímavé, že doba načítání není příliš ovlivněna naplněnou cache v prohlížeči. V obou případech se pohybuje kolem jedné vteřiny. Stejně tak nemá cache příliš vliv na dobu načítání s reklamami. Bohužel reklamy samotné mají velmi výrazný vliv na čas, který uživatel stráví čekáním - bez reklam se čtenáři stránka načte skoro čtyřikrát rychleji!
Přenesená data
| 20. 3. 2016, Chrome | [kB] | |||||
|---|---|---|---|---|---|---|
| s reklamami | bez reklam | |||||
| napoprvé | normálně | napoprvé | normálně | |||
| fonty * | 94,30 | 16,10 | 94,70 | 16,10 | ||
| fonty – opravené | 94,30 | 0,42 | 94,70 | 0,42 | ||
| CSS | 54,70 | 2,80 | 54,90 | 2,20 | ||
| JavaScript | 569,00 | 58,30 | 71,50 | 1,60 | ||
| HTML | 105,00 | 96,10 | 31,00 | 31,00 | ||
| obrázky ** | 769,00 | 181,00 | 494,00 | 5,80 | ||
| celkem | 1592,00 | 354,30 | 746,10 | 56,70 | ||
| celkem s opraveným fontem | 1592,00 | 338,62 | 746,10 | 41,02 | ||
| celkem | x krát menší bez reklam | 2,13 | 6,25 | |||
| celkem s opraveným fontem | x krát menší bez reklam | 2,13 | 8,25 |
Prolétli jste výsledky přenesených dat a určitě vám neunikly dva řádky věnované fontům*. Root totiž jeden font, který má hostovaný u sebe, zakazuje cachovat. Proto jsem přidal i řádek a výsledky s čísly, které by měly odpovídat stavu po opravě.
U většiny objektů je poměrně zbytečné počítat s hodnotou “napoprvé”, protože prohlížec si hezky tato data uloží a znovu nepřenáší. Výjimku tvoří řádek s obrázky**, protože ty budou přibývat, jak přibývá obsah, takže občas nastane cache miss. U reklam je stav ještě o něco horší, protože ty typicky s každou nově načtenou stránkou načtou a zobrazí i jinou reklamu, musí tedy načíst i nový obrázek, který většinou nebývá přítomný v cache.
Když srovnáme sloupce “s reklamami” a “bez reklam”, tak s hrůzou zjistíme, že reklamy klidně zvýší objem informací několikanásobně - u HTML 3 krát a u obrázků a JavaScriptu neuvřitelně 31 a 36 krát! Dost bylo senzačních odhalení, při naplněné cache a opraveným fontem je stav s reklamami “pouze” 8 krát horší.
Tvrzení o problému s příliš přenesenými daty kvůli JavaScriptu a fontům se ukazálo jako úplně nesprávné. Fonty dohromady s JavaScriptem mají při naplněné cache (tj. normálním používání prohlížeče) 2kB. HTML dokument má 15 krát tolik a pokud zrovna vyšel nový článek, tak obrázek může mít 200 krát tolik, co JS + fonty dohromady (nyní má obrázek u aktuálního článku přes 400kB).
Závěr tedy je, že viníkem v problému “velkého” množství dat jsou reklamy, které když zakážeme, tak se přenese 8 krát méně dat a stránka se zobrazí skoro 4 krát rychleji. JavaScript a fonty samotné stránky tvoří velmi malou část přenášených dat, především proto, že je lze efektivně cachovat.